
Introduction
Automatically add a lightbox link to any images in your pages or posts.
After installing this plugin, each image within a post or page will become a clickable link with a popup lightbox. If the image tag is wrapped in an anchor tag, the href of the anchor will be used to load the higher resolution image.
Rather than use a bloated “off the shelf” ligthbox solution, F13 Lightbox has been written from scratch and utilises 6kB of JavaScript to operate, making it a very lightweight lightbox.
Fully keyboard navigation and screen reader tags.
Usage
Basic usage
As image tags are modified automatically, it is unlikely that you will have to make changes to your pages and posts.
Simply add an image and F13 Lightbox will include it:
<img src="./image.jpg" alt="Description of image" />
If you wisht ot show a thumbnail on your website and have it link to a larger image, wrap the image tag in an anchor tag:
<a href="./image.jpg" title="Enlarge image">
<img src="./thumbnail.jpg" alt="Description of image" />
</a>
Excluding images
There may be times where you do not want a specific image to be included in the lightbox, simply dd the class “no-lightbox” to your image tag and the image will not be included:
<img src="./image.jpg" alt="Description of image" class="no-lightbox" />
For an image wrapped in an anchor tag:
<a href="https://f13.dev" title="Enlarge image">
<img src="./thumbnail.jpg" alt="Description of image" class="no-lightbox" />
</a>
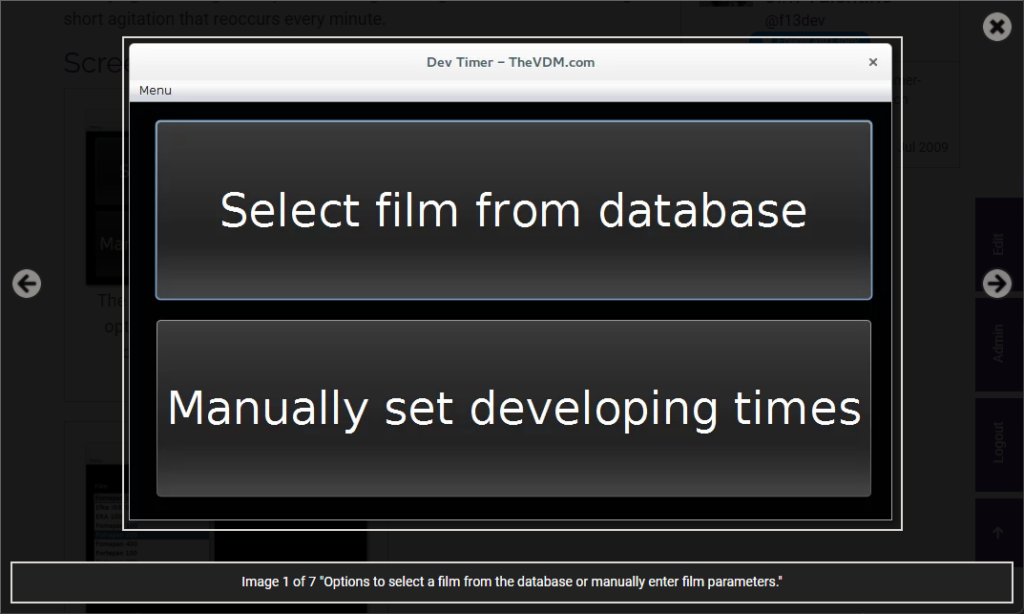
Screenshots

Installing
Installing is as simple as 1,2,3 –
Via WordPress
- Navigate to WP Admin > Plugins > Add New
- Search for “F13 Lightbox”
- Install and activate
Manual
- Download the source code
- Upload the “f13-lightbox” folder to your “wp-content/plugins” folder
- Activate the plugin in WP Admin > Plugins
GitHub
Last commit: October 23, 2021 - 07:44am
Forks: 0
Open issues: 0
Stars: 0
Watchers: 0
No comments on WordPress Plugin: Lightbox